Table Of Content

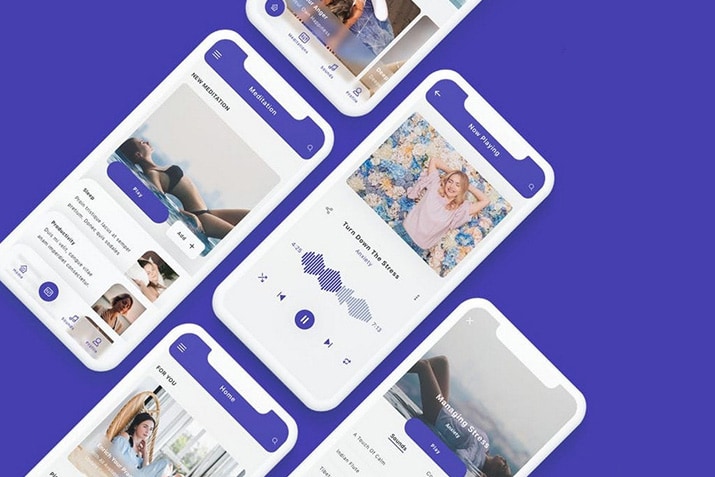
Subtle shadows and rounded corners add a touch of depth and modernity, enhancing the user experience with a clean, friendly, and engaging interface. Navigation is intuitive, with key information such as price and room details clearly delineated, and interactive tags in the interior view create an immersive experience. The real estate app presents a crisp, modern aesthetic with high-quality images that take center stage, complemented by a clean, muted color palette that does not compete with the visuals. The task management app design is an inviting blend of form and function, employing a soothing purple color scheme that suggests creativity and calm. Overall, it’s a visually cohesive and user-friendly interface that marries the complexity of crypto finance with clear, engaging visuals. The app design dazzles with a futuristic, gradient-heavy theme that pairs a deep purple palette with neon highlights, creating a striking visual impact.
Financial App UI Design Templates
To bring your mobile app design ideas to life, here are some indispensable tools that can streamline your workflow. Explore the ins and outs of mobile app design—from core principles and best practices to real-world examples of great mobile app design (and what we can learn from them). You can seek feedback on your app design by sharing it with other designers, joining design communities or forums, or participating in design critique sessions.
Design an Accessible Interface
And it's evolved over the years to include some pretty nifty digital publishing features too. Just as Affinity Designer rivals Illustrator, Affinity Photo is one of the design apps for Windows that offers an alternative to Photoshop. Brushes, layers, masks, for example, are all treated in the same way as in Adobe’s tool. Take the time to download apps in direct competition with yours. Make a list of what you like and consider whether your app design offers the same or better. Focus on keeping a clean interface with plenty of white space.
UI Application Elements — Light
The last step of the previous section describes gathering feedback from the users. It would be so hectic to understand the content on the app, right? Well, this is the reason the information architecture (IA) of the app is so necessary. The way an app looks and the way it works all falls underneath app design. Let's dig into the technical components that the design of an app includes.
Severity vs Priority: Bug Prioritization in Software Testing
UI design is the graphical interface that addresses an application’s look, feel, and interactivity. Everything that makes up an interface – from the layout of buttons and icons, images and animations, color schemes and typography, and every item a user might interact with. A good UI design is more than just eye candy – it’s the backbone that supports seamless navigation, user-friendliness, and overall functionality.
Good design is invisible: an interview with iA's Oliver Reichenstein - The Verge
Good design is invisible: an interview with iA's Oliver Reichenstein.
Posted: Tue, 24 Jul 2012 07:00:00 GMT [source]
It's a good idea to create a UI kit for your app design process as your app will have multiple screens that will need the same elements on all of them. It is important to create a list of UI elements as it will help you maintain consistency across the app. UXPin has multiple features that will make you design user interfaces fast and efficiently.
Featured
With so many places to get inspiration these days, you can get the ideas that you need quickly and easily. I have written this because I want to share with everyone how I got my inspiration. This is a story of my search for inspiration and how I used it later in my app design agency. Author decided to give Spotify a slight redesign and UX update. To ease out the experience of finding the right playlist that fits users, they introduced moods! It’s simple; just tap on an emoji that represents your mood and Spotify will automatically generate playlists for you.

It offers a plethora of plugins, drag-and-drop functionality, and facilitates seamless design alterations. Its collaborative features make it suitable for team projects. Starting to design an app is an exciting experience, full of creative potential.
The right team with the right skills for your mobile app design and development
You can customize all the templates using Adobe Illustrator. The onboarding process takes a key role in helping users get familiar with an app. It’s also an opportunity for you to show off your design skills as well. This is a set of modern app onboarding concepts that will help you find inspiration for your own projects. These templates are customizable with Sketch, Figma, and Adobe XD.
But on the whole, Adobe has avoided too much radical change. Updates continue are constantly being made, but they tend to be granular, rather than groundbreaking. An update this April, for example, introduced the ability to map the optical size of your text to automatically set the font size. More broadly, the issues that apply to Photoshop apply to Illustrator too. On the plus side, its ubiquity makes it a good tool to learn for your career, and the integration with the Creative Cloud can help make your workflow smooth and speedy.
Skeleton screens (i.e. temporary information containers) are essentially a blank version of a page into which information is gradually loaded. When gestures are used as a primary navigation option, they can cause a terrible UX. As Jakob Nielsen says, recognizing something is easier than remembering it. Minimize the user’s memory load by making actions and options visible.
Assess things like visual weight, call to action buttons, tab bar, and any other app design elements that will impact mobile usage. You can take this information and use it to create your own set of app design best practices. Sketch is a lightweight MacBook based UI/UX design tool for modern app designers. Sketch is more like Adobe Photoshop but it’s built mainly for app prototyping and has one of the highest share in the wireframing and prototyping space.

No comments:
Post a Comment